Fireworks 8 简单打字效果
今天是五一的第一天,上网学了学FW的教程,又学会了几样,过几天准备把Happybo'BLOG的LOGO用新学的东西再作一次,然后再写一个详细的教程,先看看这个教程吧!一个简单的动画效果。
新建一个88*31的画布,设为透明,这个步骤我就不详细的说了,以个人喜好为准(如图)

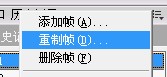
在帧 和 历史记录里选择重制帧→当前帧之后→确定(如图)

在帧2里新建一个15*15的矩形工具,放置在 X:27 Y:24 透明度为60(如图)

不太懂的朋友在这个步骤注意一下:接下来鼠标选择帧1→在帧 和 历史记录里选择重制帧→在结尾→确定,这时候帧1会被重制在帧2的下面,也就是帧3;
下面用标选择帧2→在帧 和 历史记录里选择重制帧→在结尾→确定,这时候帧2会被重制在帧3的下面,也就是帧4;
现在呢!帧 和 历史记录里就会有4个帧了,然后把帧1重制到最后从而得到帧5(详细步骤看上面刚写的),帧5上用文字工具输入你所需要的文字(如图)

再把帧5重制到帧6,在帧6上用矩形工具新建一个15*15的矩形,放置在 X:41 Y:4 透明度为60(如图)

大家看懂了吗?以后的步骤就跟帧2那里一样了,我想大家应该能看得懂,我连XY坐标都写上啦!哈哈!!!这个教程是比较简单的LOGO动画教程,可能用一些在线LOGO制作工具就能实现,但是如果你想自己完成更完美的LOGO,就慢慢学习吧!下面是演示。

相关文章
- 无相关信息
热门排行

菜鸟学Logo制作2008年04月21日22187

Fireworks一个Logo的在线制作2008年06月20日11160

LOGO制作酷效果2008年04月19日7478

LOGO制作文字动画效果2008年04月19日6672

动态效果的LOGO制作2008年04月01日5333

比较复杂而又好看的LOGO教程2007年08月09日3992