3帧打造精彩Logo系列教程之四
3帧打造精彩Logo系列教程之四
巧用文字填充做动态logo
在系列教程之三中,我讲述了运用图片填充实现动画效果,这一节,我们运用文字填充做一个3帧的logo。
1.用fireworks打开我们事先准备好的一个88*31的logo图片;
 此主题相关图片
此主题相关图片

2.利用文字工具,输入网站名称和网址(为了美观我们在网站名称左右各加了一个方括号),网址为白色7号Bit Trip(本站下载
 http://www.greenstudio.cn/bbs/a/a.asp?B=100&ID=6
http://www.greenstudio.cn/bbs/a/a.asp?B=100&ID=6
访问网址超出本站范围,不能确定是否安全
继续访问 取消访问http://www.greenstudio.cn/bbs/a/a.asp?B=100&ID=6,这种字体做88*31的logo比较常用),网站名称利用左侧面板的油漆桶工具
 此主题相关图片
此主题相关图片

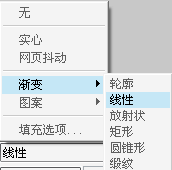
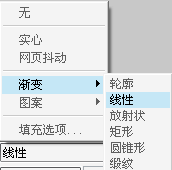
在下面属性面板找到“填充类别”,选择渐变-线性,进行线性填充
 此主题相关图片
此主题相关图片

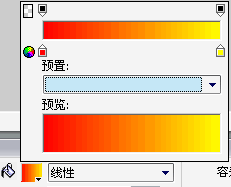
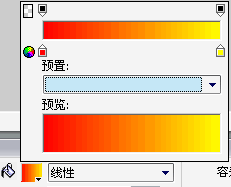
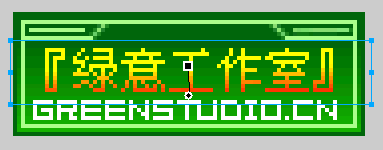
再选择两种渐变色,我这里选择的是从红色到黄色的渐变
 此主题相关图片
此主题相关图片

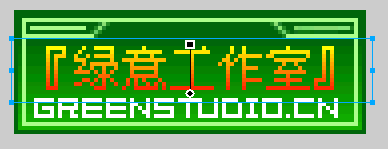
得到的效果图
 此主题相关图片
此主题相关图片

3.新建两帧,复制第一帧到第二、三帧,此时三帧完全一样,下面就是调整填充手柄设置第二和第三帧,实现动画效果;
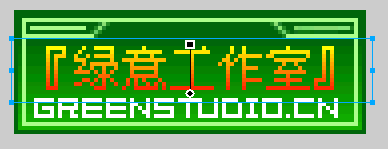
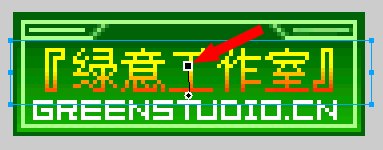
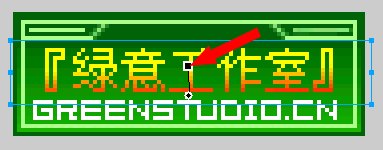
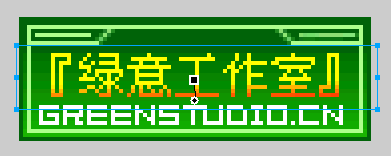
4.选择第二帧,用鼠标选中填充手柄
 此主题相关图片
此主题相关图片

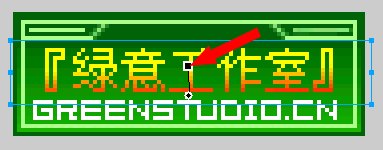
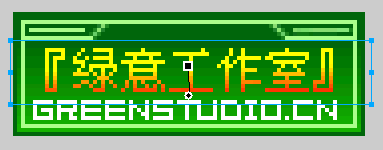
向下拖动到下图位置
 此主题相关图片
此主题相关图片

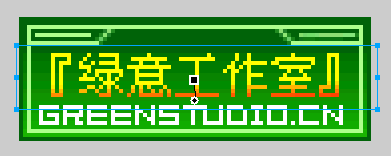
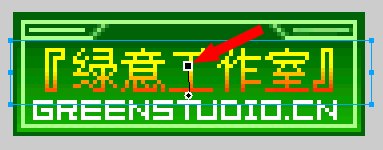
5.选择第三帧,用鼠标选中填充手柄,向下拖动到下图位置
 此主题相关图片
此主题相关图片

巧用文字填充做动态logo
在系列教程之三中,我讲述了运用图片填充实现动画效果,这一节,我们运用文字填充做一个3帧的logo。
1.用fireworks打开我们事先准备好的一个88*31的logo图片;
 此主题相关图片
此主题相关图片
2.利用文字工具,输入网站名称和网址(为了美观我们在网站名称左右各加了一个方括号),网址为白色7号Bit Trip(本站下载
 http://www.greenstudio.cn/bbs/a/a.asp?B=100&ID=6
http://www.greenstudio.cn/bbs/a/a.asp?B=100&ID=6访问网址超出本站范围,不能确定是否安全
继续访问 取消访问http://www.greenstudio.cn/bbs/a/a.asp?B=100&ID=6,这种字体做88*31的logo比较常用),网站名称利用左侧面板的油漆桶工具
 此主题相关图片
此主题相关图片
在下面属性面板找到“填充类别”,选择渐变-线性,进行线性填充
 此主题相关图片
此主题相关图片
再选择两种渐变色,我这里选择的是从红色到黄色的渐变
 此主题相关图片
此主题相关图片
得到的效果图
 此主题相关图片
此主题相关图片
3.新建两帧,复制第一帧到第二、三帧,此时三帧完全一样,下面就是调整填充手柄设置第二和第三帧,实现动画效果;
4.选择第二帧,用鼠标选中填充手柄
 此主题相关图片
此主题相关图片
向下拖动到下图位置
 此主题相关图片
此主题相关图片
5.选择第三帧,用鼠标选中填充手柄,向下拖动到下图位置
 此主题相关图片
此主题相关图片
TAGS:
上一篇:3帧打造精彩Logo系列教程之六
下一篇:3帧打造精彩Logo系列教程之三
相关文章
- 无相关信息
热门排行

菜鸟学Logo制作2008年04月21日22187

Fireworks一个Logo的在线制作2008年06月20日11160

LOGO制作酷效果2008年04月19日7478

LOGO制作文字动画效果2008年04月19日6672

动态效果的LOGO制作2008年04月01日5333

比较复杂而又好看的LOGO教程2007年08月09日3992