用FreehandMX制作做水晶按钮
完成效果如下:
1.画一个圆形或圆角矩形(根据需要而定,本例为圆形),笔触设置为无色,用深颜色填充;

1.画一个圆形或圆角矩形(根据需要而定,本例为圆形),笔触设置为无色,用深颜色填充;





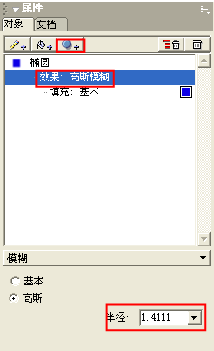
5.加上喜欢的文字,可以在文字上加些如内斜角或内阴影等比较COOL的效果;

6.在上面划一个小的椭圆,笔触为无,填充为白色,然后用对齐面板调一下位置;

7.选中小圆-修改-改变路径-修正路径或倒转路径将其转换为一般的路径,然后用钢笔工具点两下下边的节点,将其删除

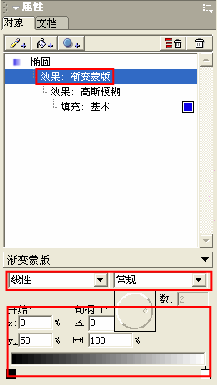
8.将整形后的小圆加渐变透明,调整为由上至下的渐变透明,产生高光的效果!然后全选-群组,加一点阴影还是好地!

这是完成后的效果,这个可能简单些吧,因为大圆上的亮色我只加了一层,如果多加几层会作出五彩夺目的绚丽效果

TAGS: h
相关文章
- 无相关信息
热门排行

巧用Freehand描绘花朵2007年12月06日904

FreeHand 机械制图之飞轮的制作2007年12月06日815

Freehand教程:基本操作2007年12月06日635

Freehand 9教程:对象处理2007年12月06日467

Freehand也能做Flash动画2007年12月04日456

在freehand做退底效果的图片2007年12月06日411